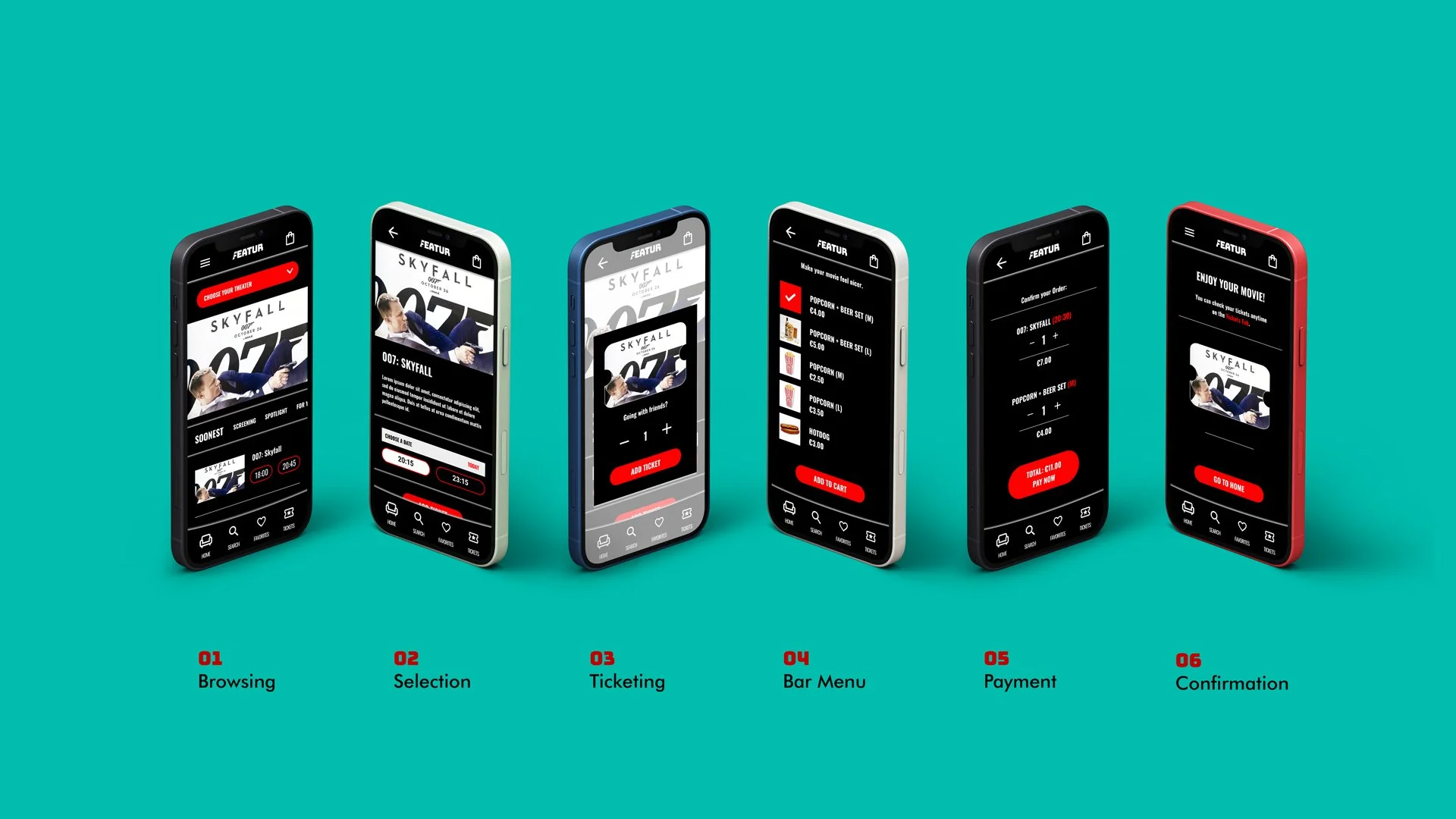
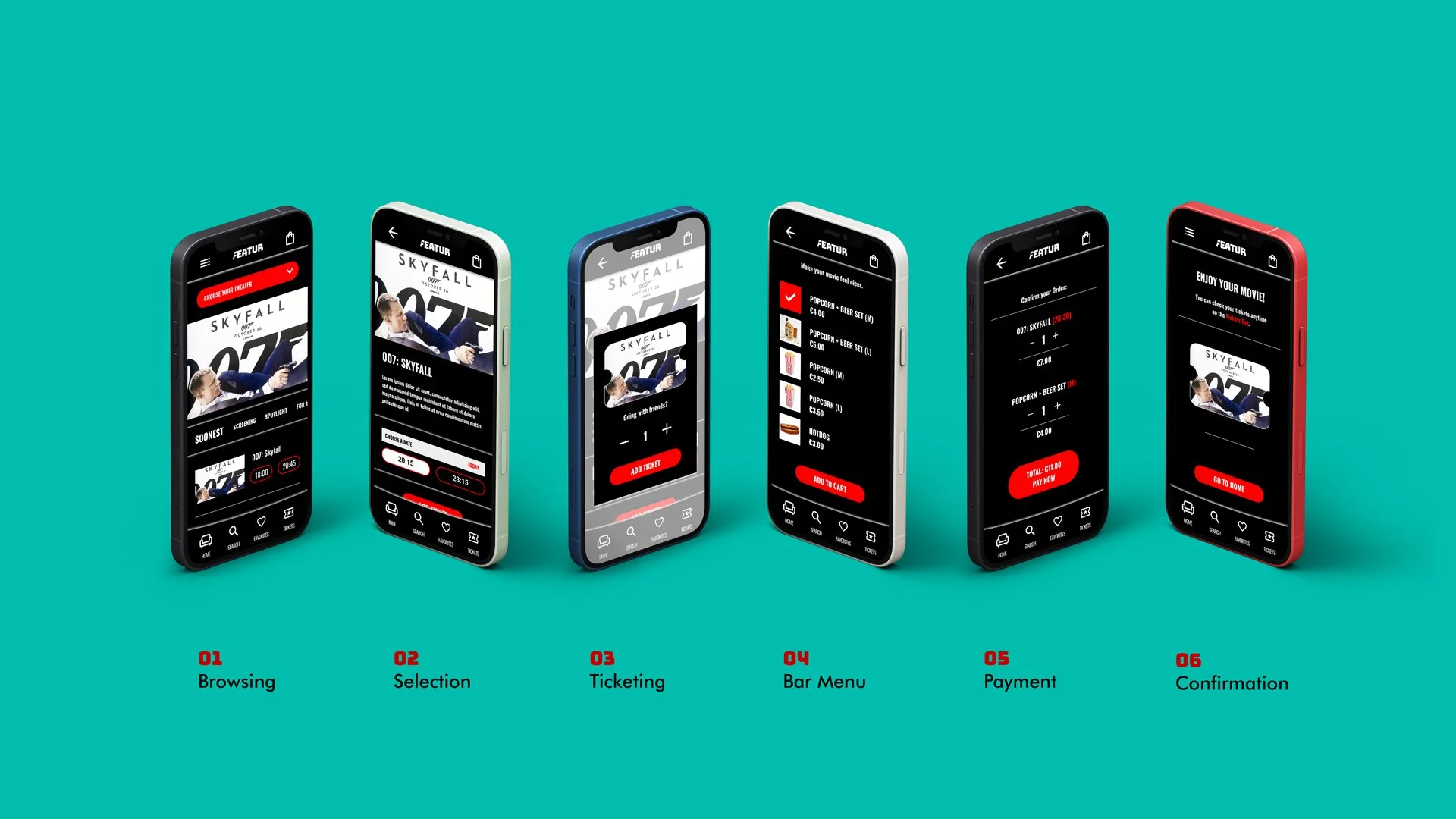
Featur - Movie Theatre
Online Ticketing App
2021 | Concept project
Problem: Movie Theatres are struggling to compete with
streaming platforms and to bring people back into the theatres.
Goal: Create a user-focused app that will bring value and convenience to the user and will help bring in more clients.
Role: Lead Designer, User Research, UX/UI Designer.
Responsabilities: User Research, Wireframing, Prototyping.
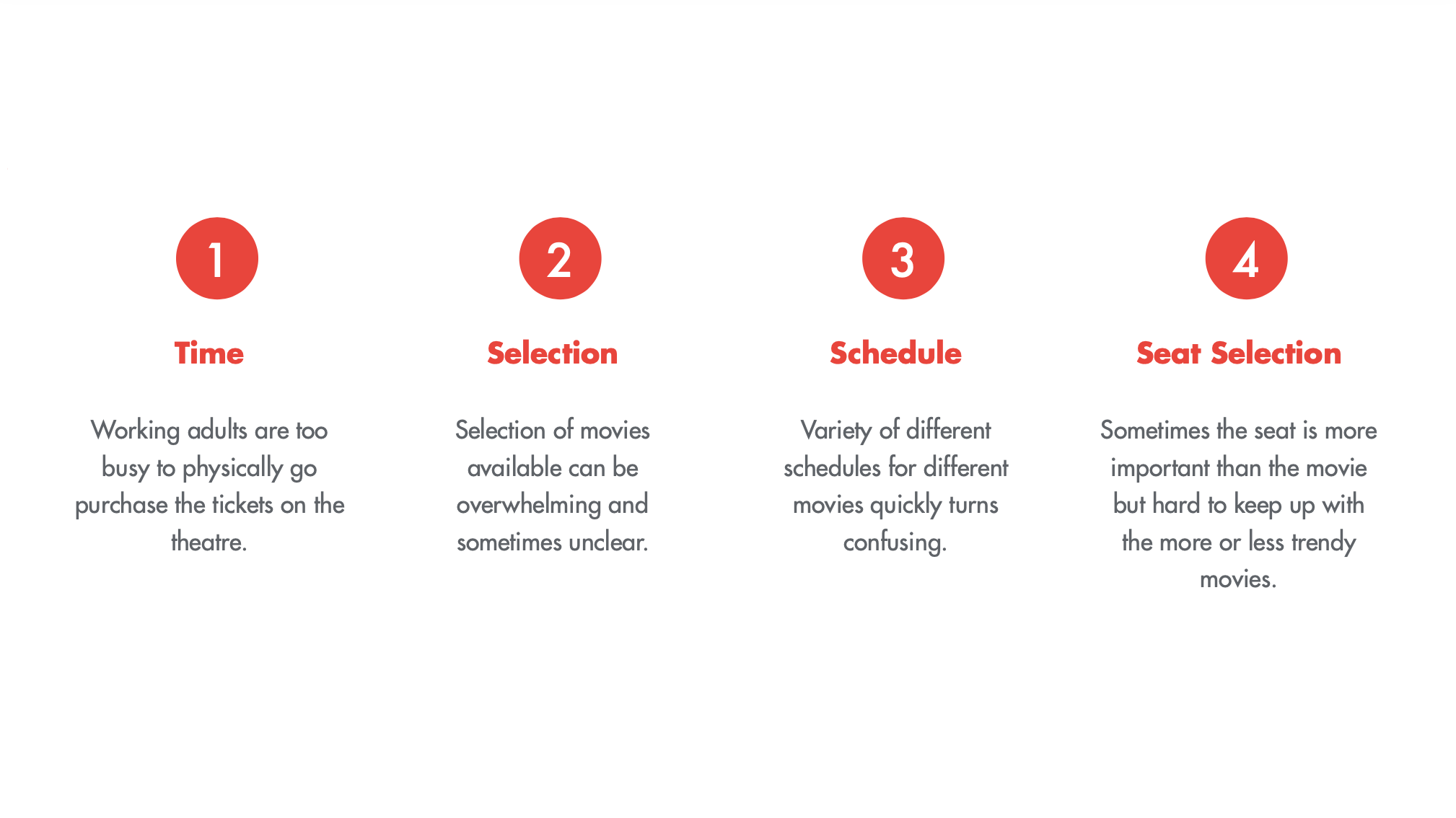
I conduct research to the understand users and their wants and needs. A primary user group I have identified through my research were working adults who enjoy movies and the whole theatre experience.
This user group stood out from their unique needs, as in they are looking for a quick way to check the movies on offer, schedules that fit into their busy days and quickly purchase tickets so they can user their time more effectively. This group also likes to experience the movies alone, and is one of the most enjoyable quiet and alone time they experience.
Empathise and Define.
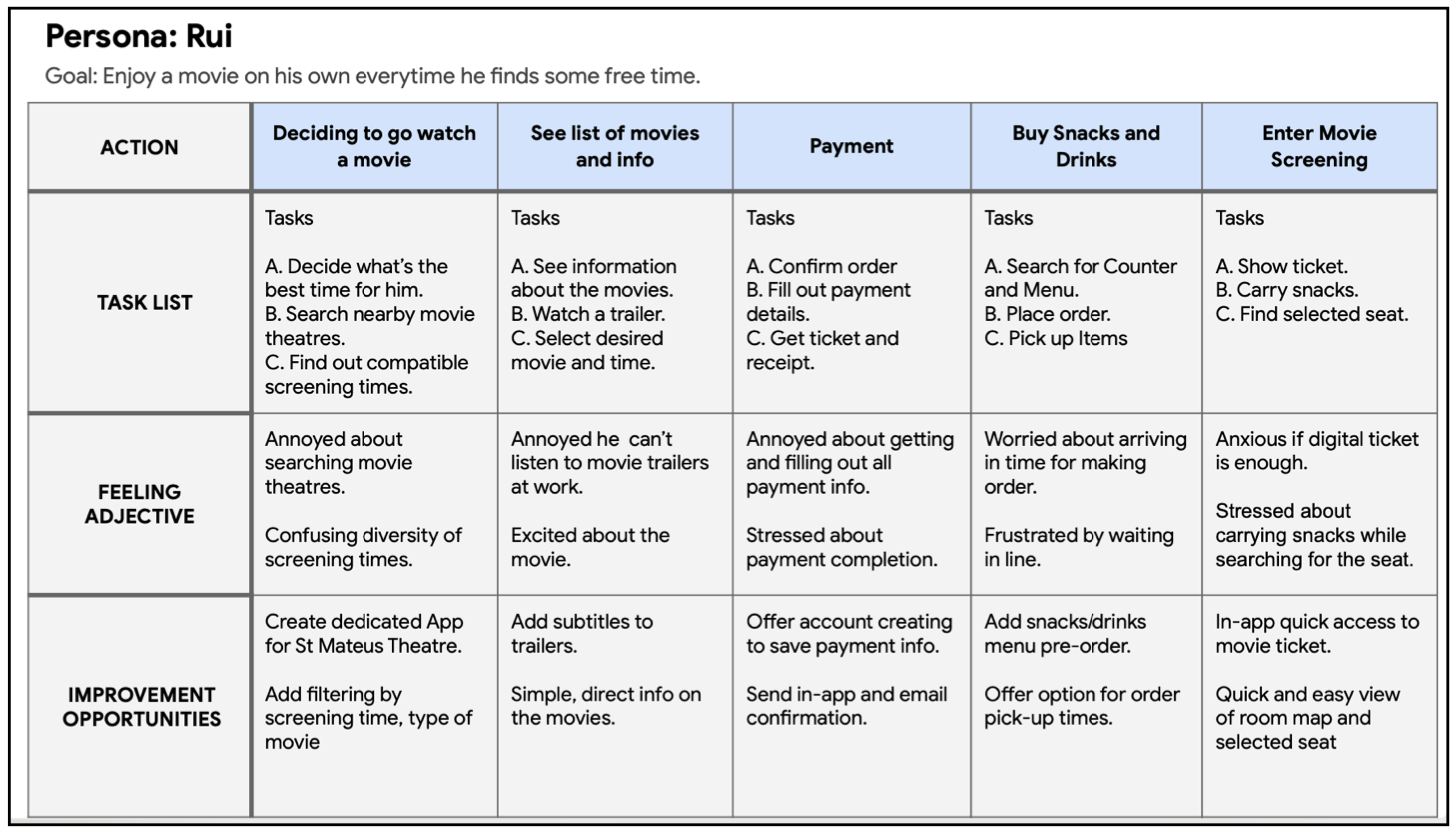
I conducted extensive User Research to empathise and define my target user and goals, with tool such as Personas and User Journeys. I conducted interviews to gather insights and better understand the user group.
Problem statement: Rui is a chemical engineer who needs to find movies by schedule and preorder bar items because he has a very irregular schedule.
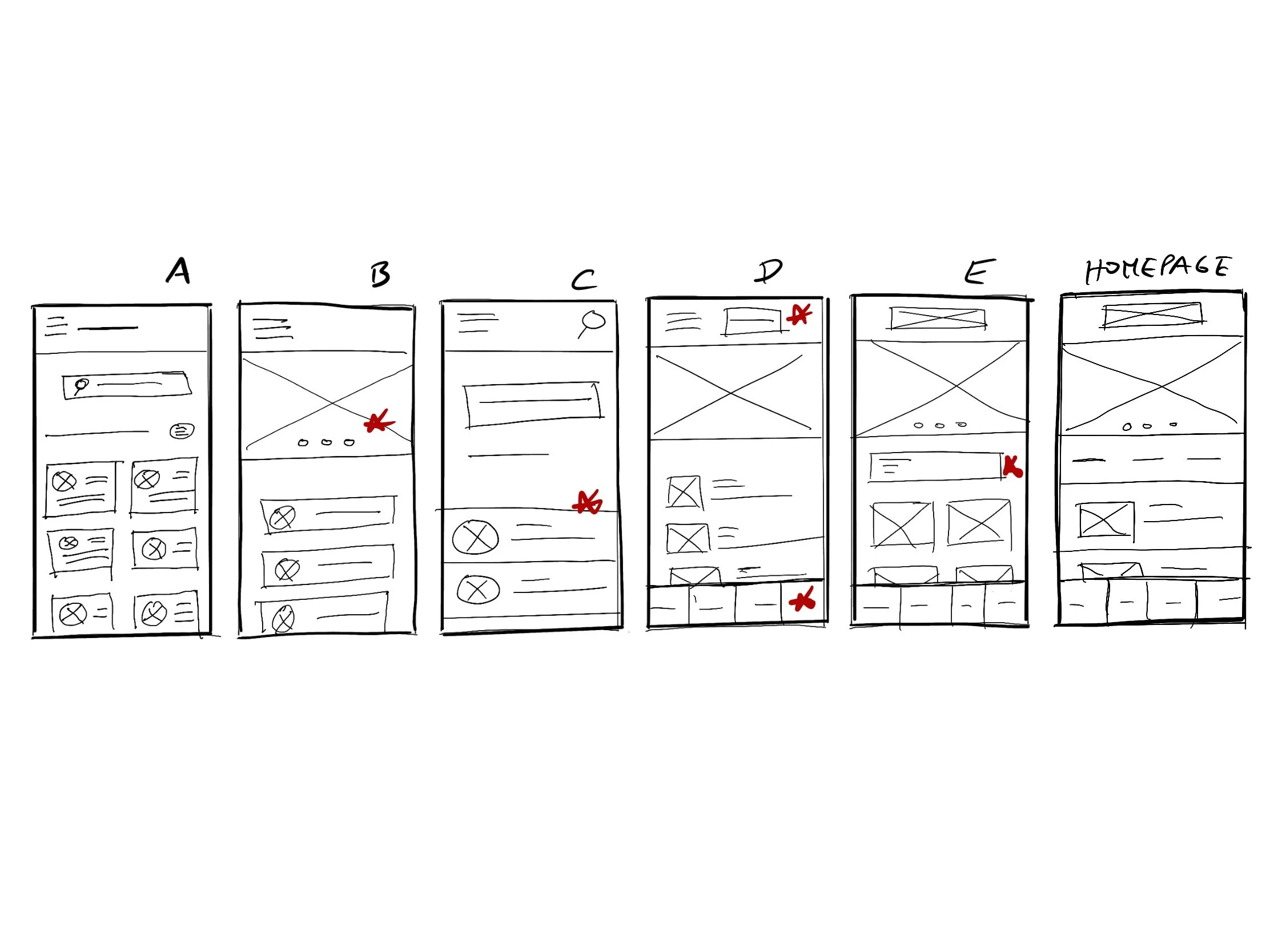
Ideation through paper wireframes.
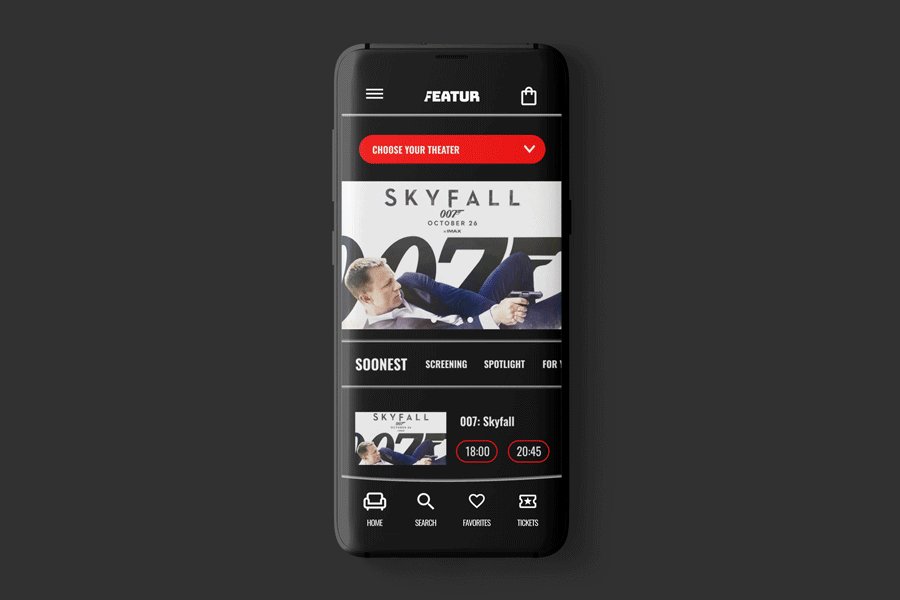
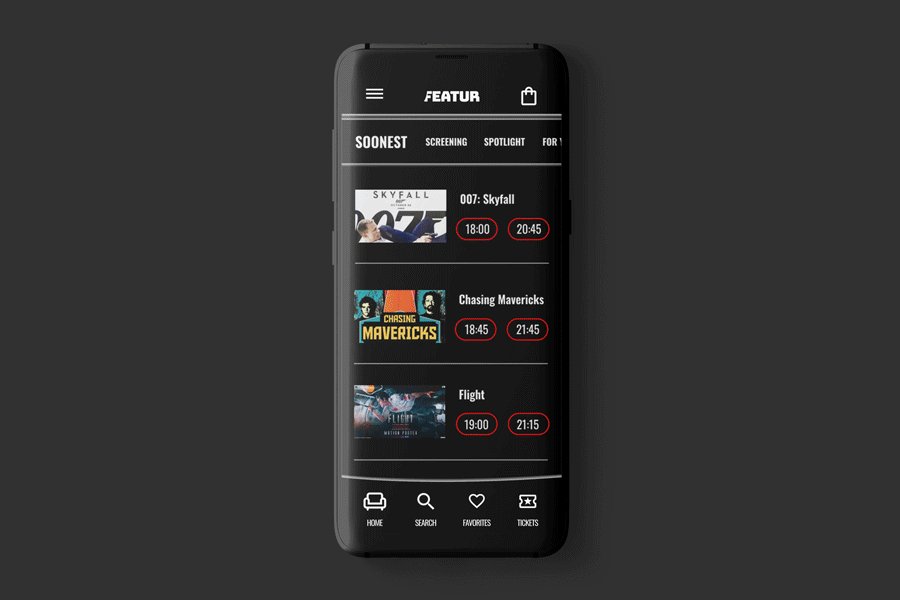
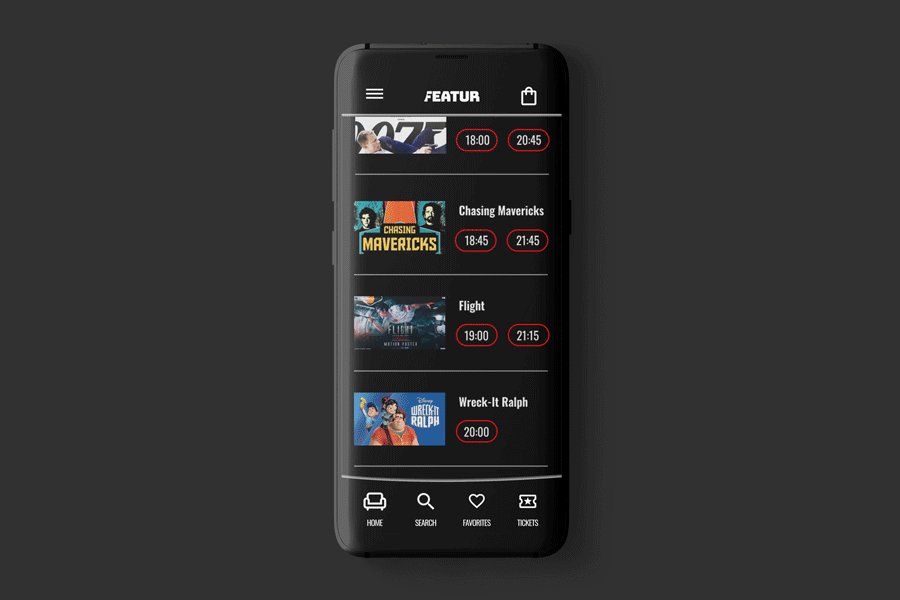
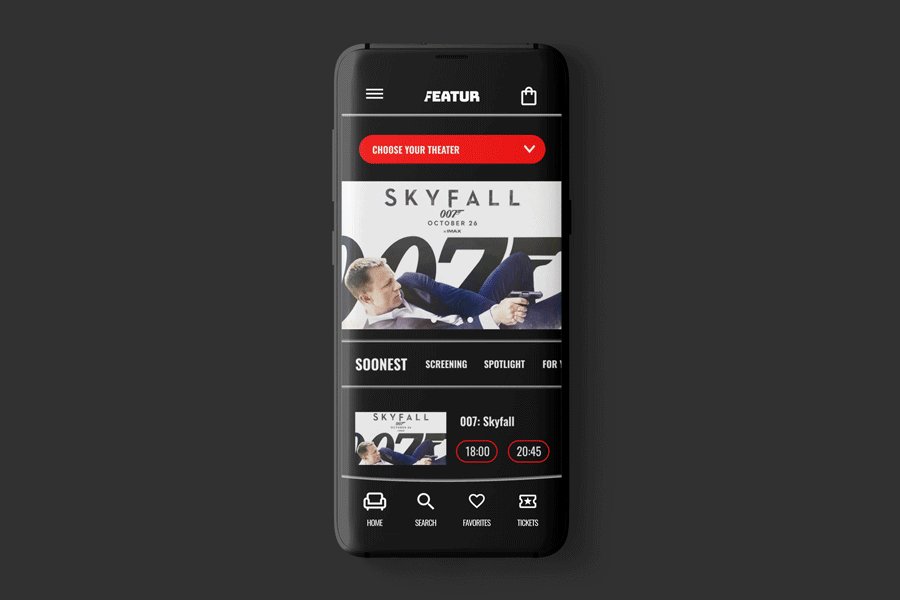
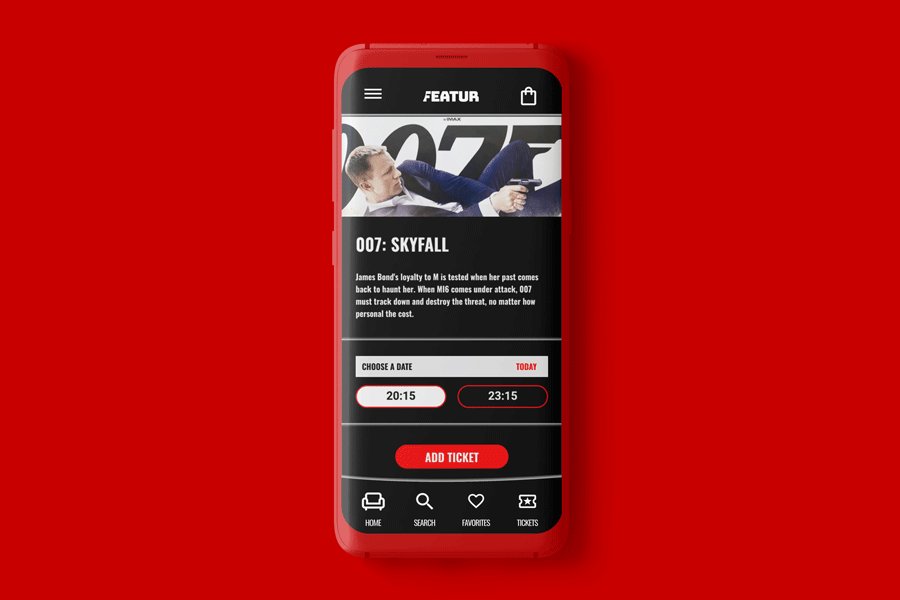
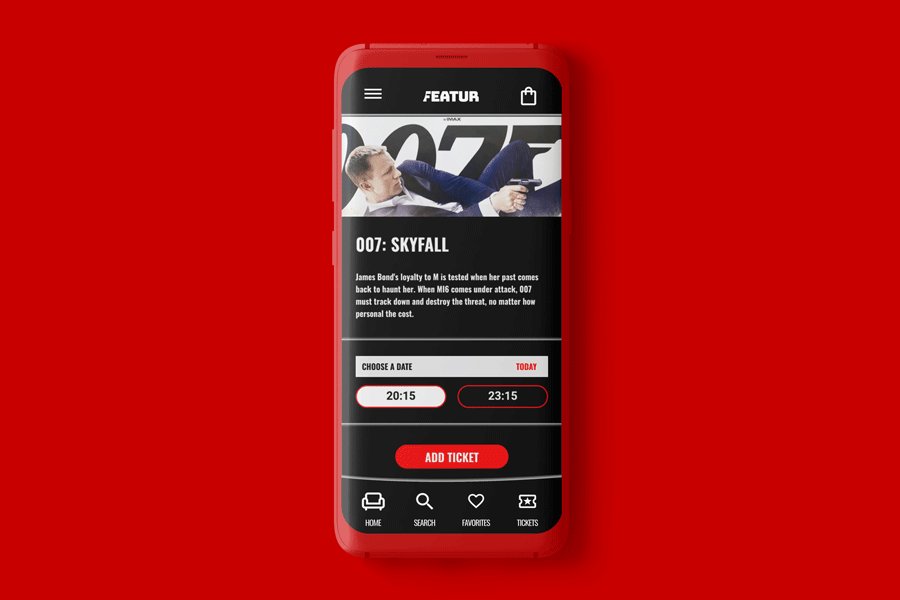
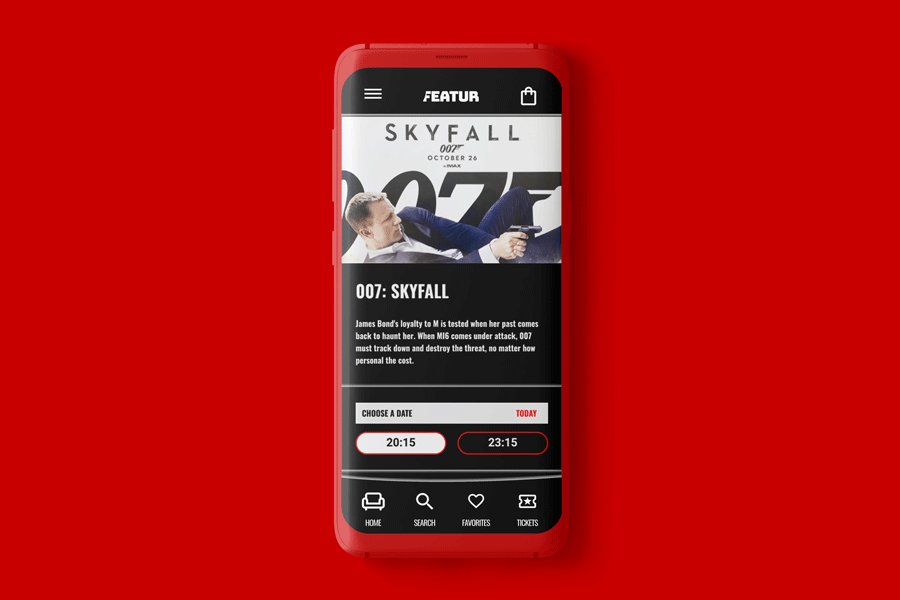
I drafted a series of options for the main screen addressing the needs for filtering movies and theatres quickly and effective. The final result is one that keeps a clean and direct look with emphasis on the filters.
Usability Studies.
After the initial wireframes, I conducted 2 different round of usability studies to refine the design. Here are my findings:
Round 1:
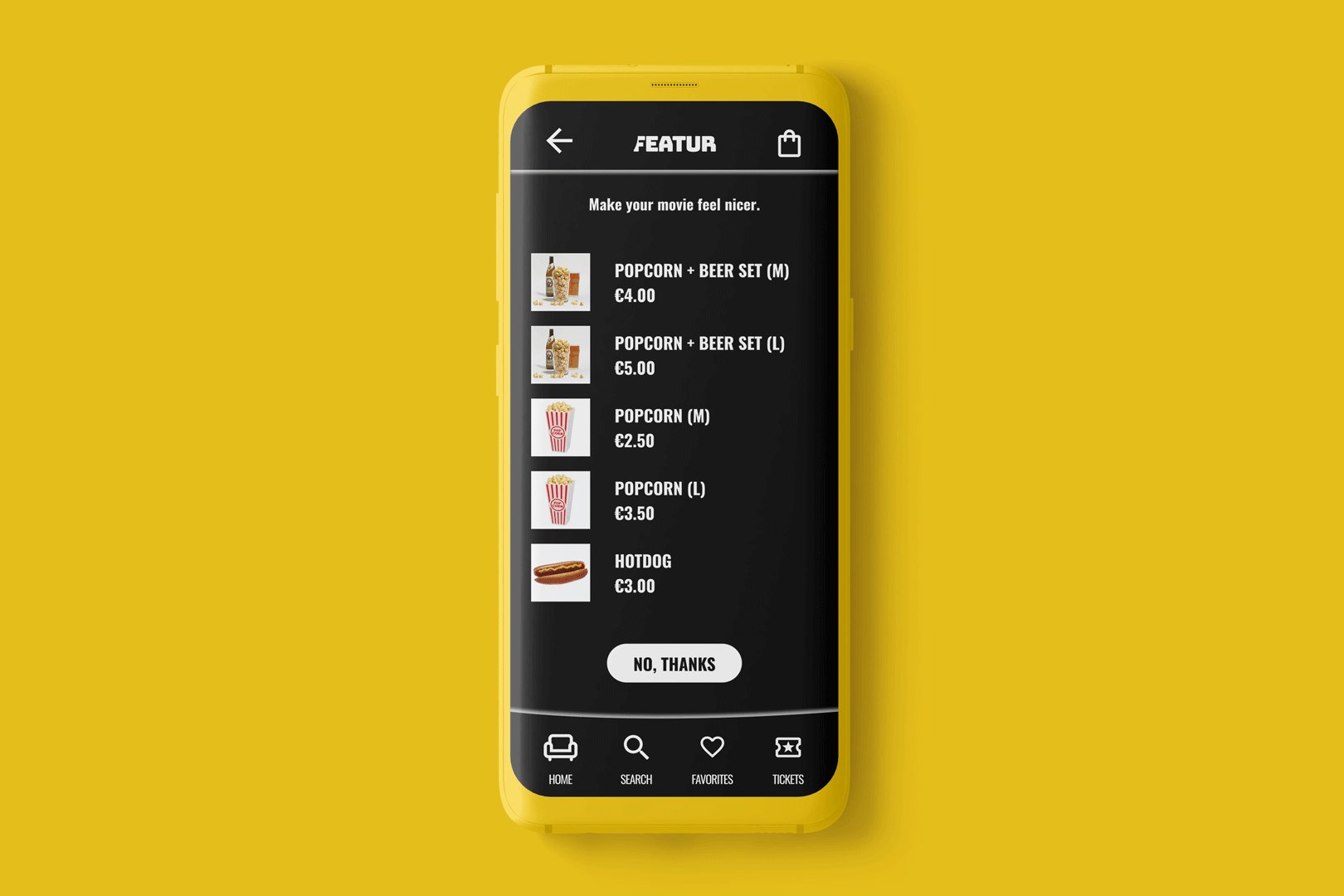
- The Bar Menu page needs an easy to find skip button
- Users want a confirmation page before purchasing
Round 2:
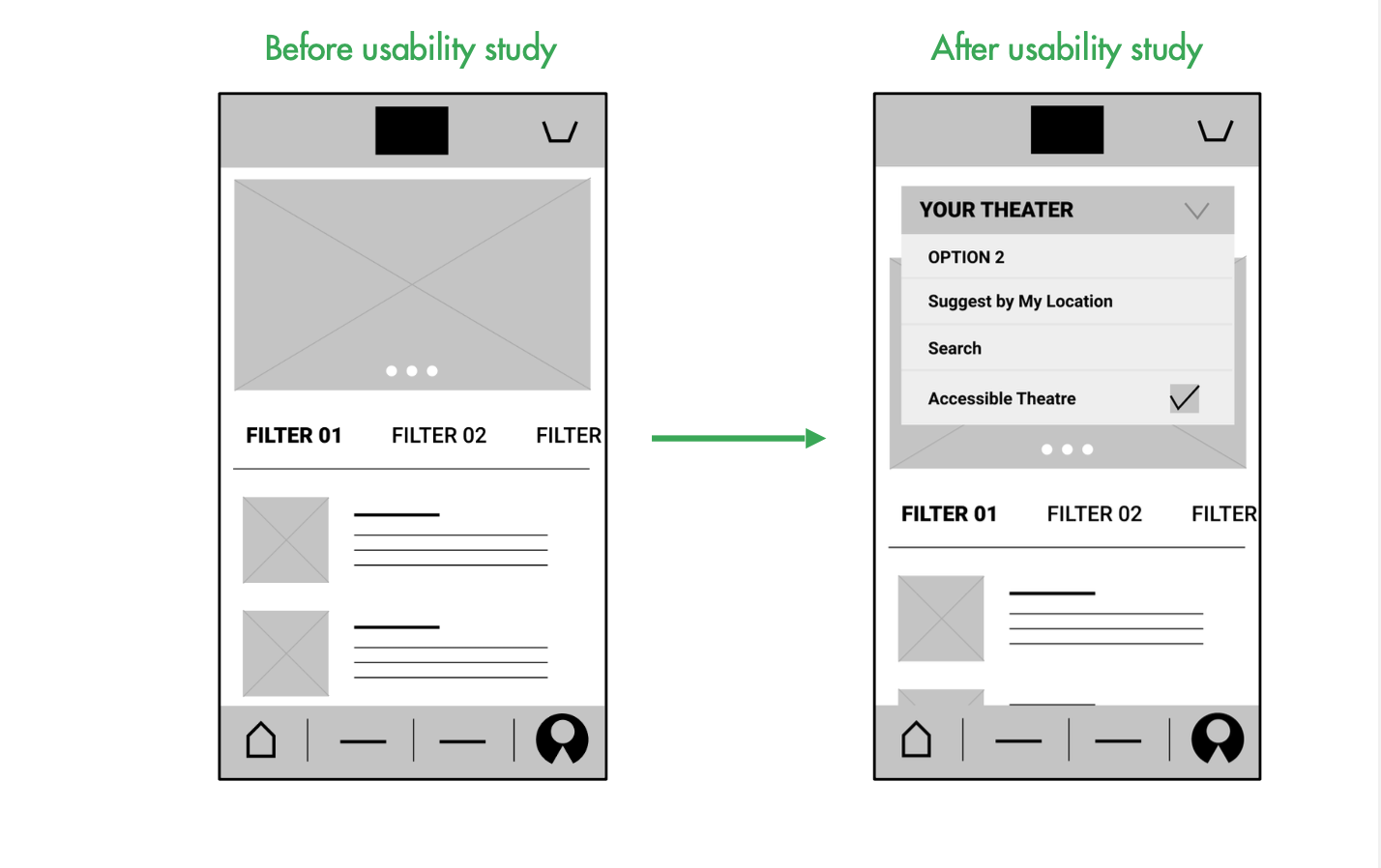
- App needs an option to filter Theatres by accessibility
- Payment successful pages frustrates users because of lack of “Return to Home! button
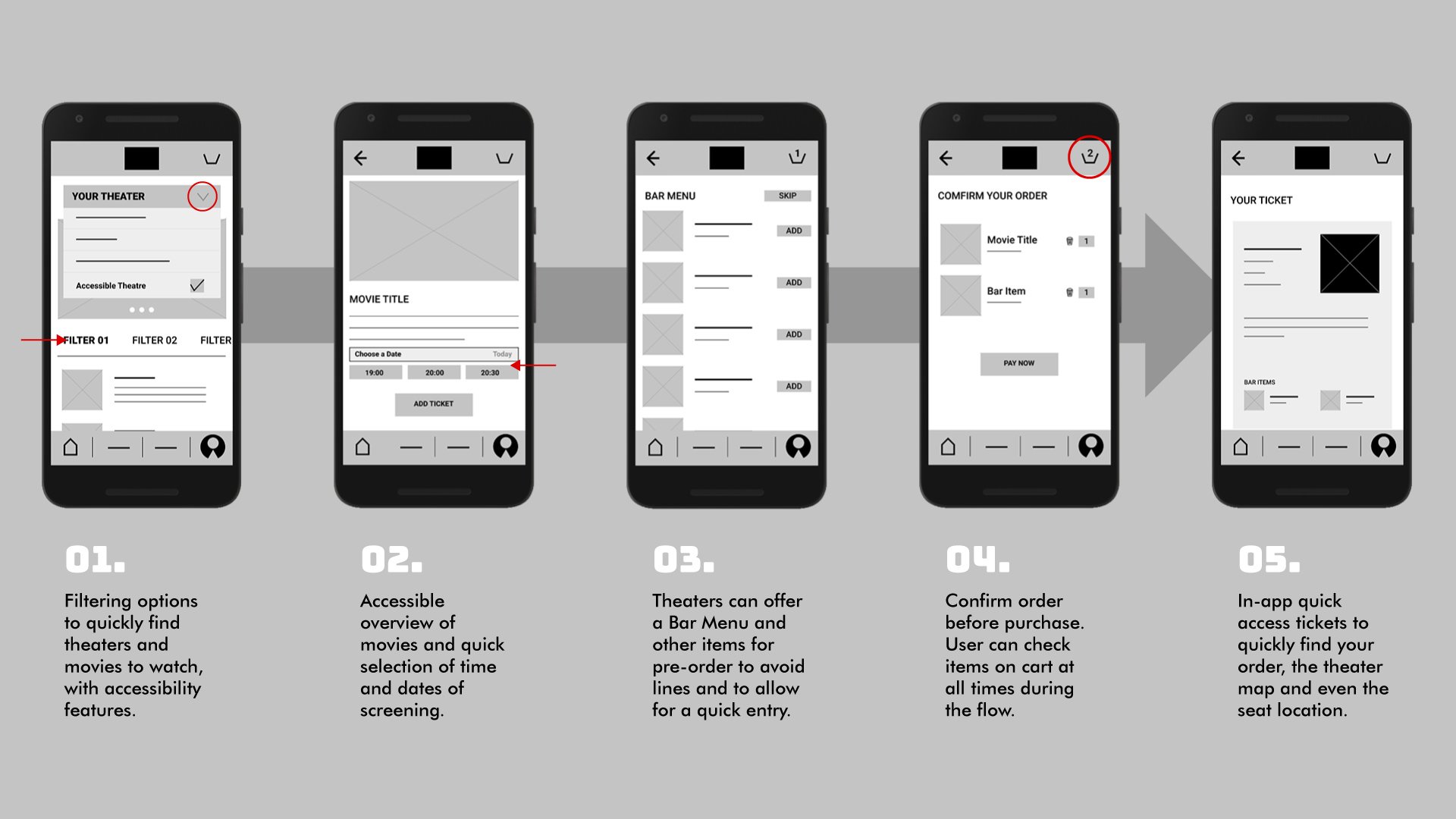
Accessibility Considerations.
I designed this app with strong contrast in colours and shapes to help visually impaired users. Also, I tried to keep text with enough size and elements with enough space between them to improve the experience even more.
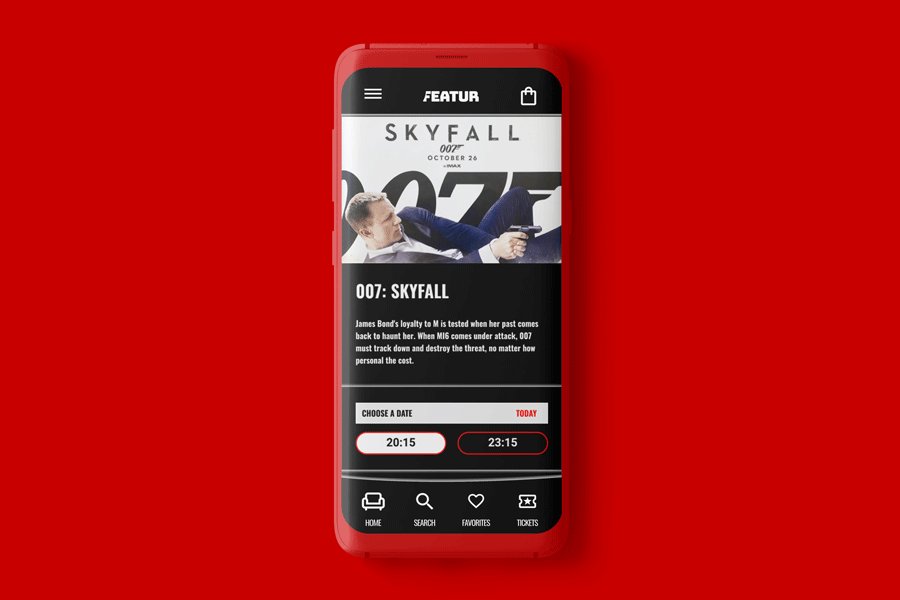
For the movie descriptions, I want to include video trailers with subtitles.
I added options to help the user find theatres that fit their needs, being location, accessibility or others.